学习的课程地址(慕课网):http://www.imooc.com/learn/77
perspective
当为元素定义perspective属性时,其子元素会获得透视效果(3D效果)。例如下例中的.box会获得3D效果:
|
|
perspective-origin
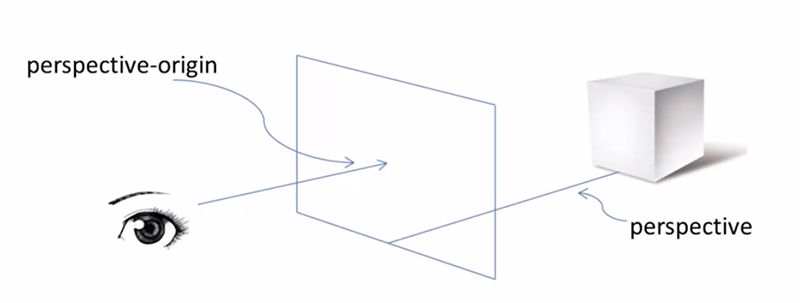
通过以下示意图就能快速理解perspective和perspective-origin:

transform-origin
它定义旋转元素的基点位置,必须与transform一同使用,2D转换元素能够改变元素x和y轴,3D 转换元素还能改变其z轴。取值范围:x和y轴是0-100%或多少px,x轴也可以取值为left/center/right,y轴可以取值top/center/bottom,z轴的取值为多少px。这个demo能够帮助快速理解transform-origin。
总结
结合以上知识点,还能制作一个立方体,详情请戳立方体demo
—— end ——
注:水平有限,难免有误,如有错误欢迎指出!