一些废话:
很久没有更博了,主要原因是由于使用git工具push的时候,自己的私人账号和工作的git账号总是冲突,每次明明切换过了账号,可是push的时候却用的是错误的账号,找不到解决办法。最近得知github有桌面版,终于不会再冲突了!
前言
最近工作上遇到一个项目有两张banner,都需要实现围绕椭圆旋转的动画效果。


拿到这个需求,第一反应是用animation应该很容易实现。脑袋里的思路是,先实现沿正圆运动,再进行3D旋转即可。然而,我得到的效果是:
吐血的小圆球。。。是平面的,进行了3D旋转,看上去就是椭圆了!
踩过的坑
思考了许久找不到解决办法,于是只好google啦,然后我就找到了这个案例 https://codepen.io/yincheng/pen/QjMzZr ,本以为是惊喜,结果是“厄运”,因为花费了很多时间去研究却最终弃用。使用案例中的代码,若圆球较大看似没什么问题,但是当圆球很小的时候怎么都对不准轨道。。。
这个案例的原理是CSS分层动画可以让元素沿弧形路径运动,然而如果想要围绕标准的椭圆运动,需要调整动画的贝塞尔曲线,好像是需要通过公式计算,而且每个轨道的椭圆都不同,这种方法的难度和工作量似乎有点大,我只好放弃。
解决办法
后来我又搜到了一个案例: https://codepen.io/ghost028/pen/bEBKXZ ,这个案例跟我最初想到的思路差不多,不过小圆球在运动的过程中也要不断进行3D旋转,就能让它视觉上一直都是一个圆。效果还是很不错的:
问题延伸
所以第一张banner就用此方法完美解决,当我准备用这个方法做第二张banner的时候,我突然发现了一些问题。
在上一张banner中,要旋转的元素是和轨道我用的是同一个颜色,如果不是同样的颜色呢?我们会发现,轨道其实是”插入“圆形里面的。
虽然在这个项目中,第二张banner的轨道可以忽略,两张banner都可以用上面的解决办法,但是我并不甘心。
为什么不可以直接让元素沿着一条轨道运动呢?我能否“绘制”一个椭圆的N个坐标,让元素沿着这些坐标运动?先从最简化的开始,假如椭圆只有四个坐标,小圆球沿着这四个坐标运动,就是下面这样:
那么以此类推,把坐标的数量不断增加,小圆球沿轨道运动就会越来越精细。要获得椭圆坐标,需要用到数学公式。
高中数学已经基本忘光了o(╯□╰)o,我在网上找到了椭圆的坐标公式:
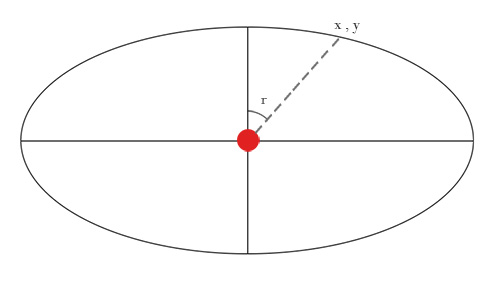
x=a*cosr
y=b*sinr
已知椭圆的长半径a和短半径b,可以根据角度r来得到椭圆轨道的x坐标和y坐标。

如果用css来断点,数量过多,非常麻烦,所以用less就方便了很多,以下是重点代码:
|
|
运行效果请看codePen:
See the Pen RZVgoq by SmileYi (@mmdgirl) on CodePen.
参考资料:
https://stackoverflow.com/questions/38404204/how-to-iterate-keyframe-percentages-less-css
http://tobiasahlin.com/blog/curved-path-animations-in-css/