flex布局介绍
flex布局译为“弹性布局”,阮一峰在他的网络日志中详细讲到了这种布局。总结如下:
采用 Flex 布局的元素,称为 flex container,它的所有子元素自动成为容器成员,称为 flex item。
flex container的属性
(备注:以下所有属性中第一个值为默认值。)
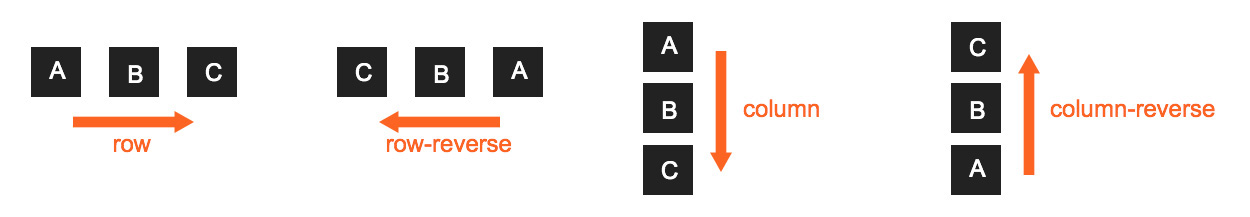
flex-direction
flex item的排列方向(即主轴方向):flex-direction: row | row-reverse | column | column-reverse。
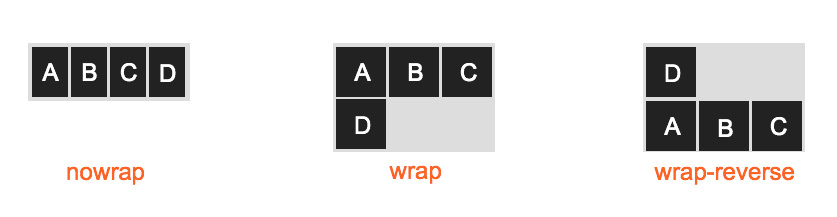
flex-wrap
flex item是否换行:flex-wrap: nowrap | wrap | wrap-reverse。
若不换行,flex container无法装下时,会压缩flex item的宽度。
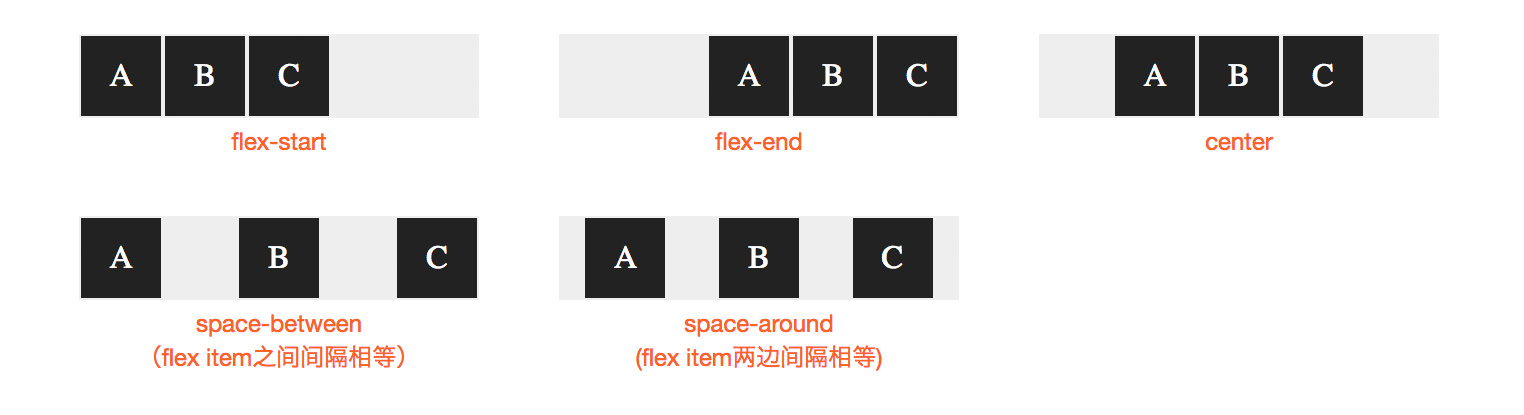
flex-flowflex-direction和flex-wrap的复合属性。justify-content
flex item在主轴上的对齐方式:justify-content: flex-start | flex-end | center | space-between | space-around。
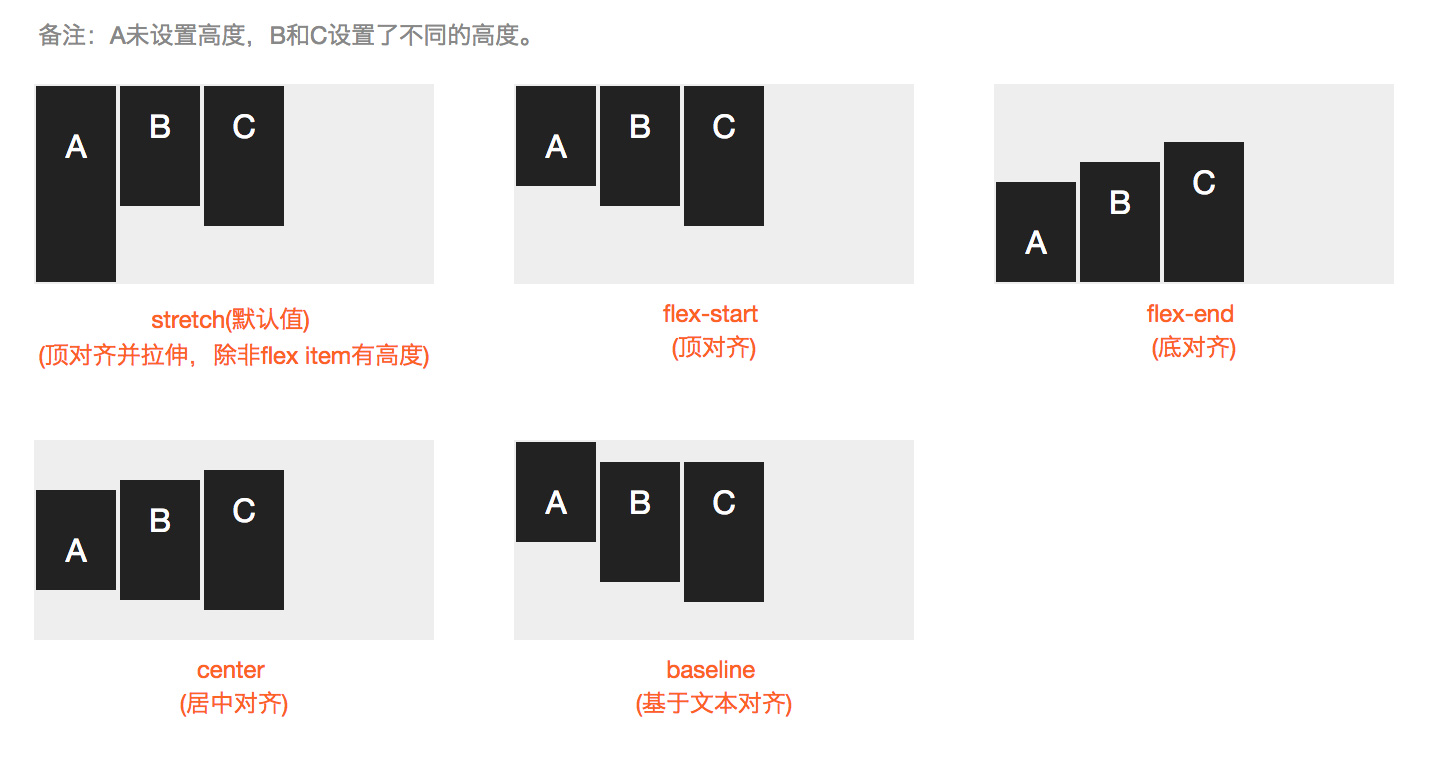
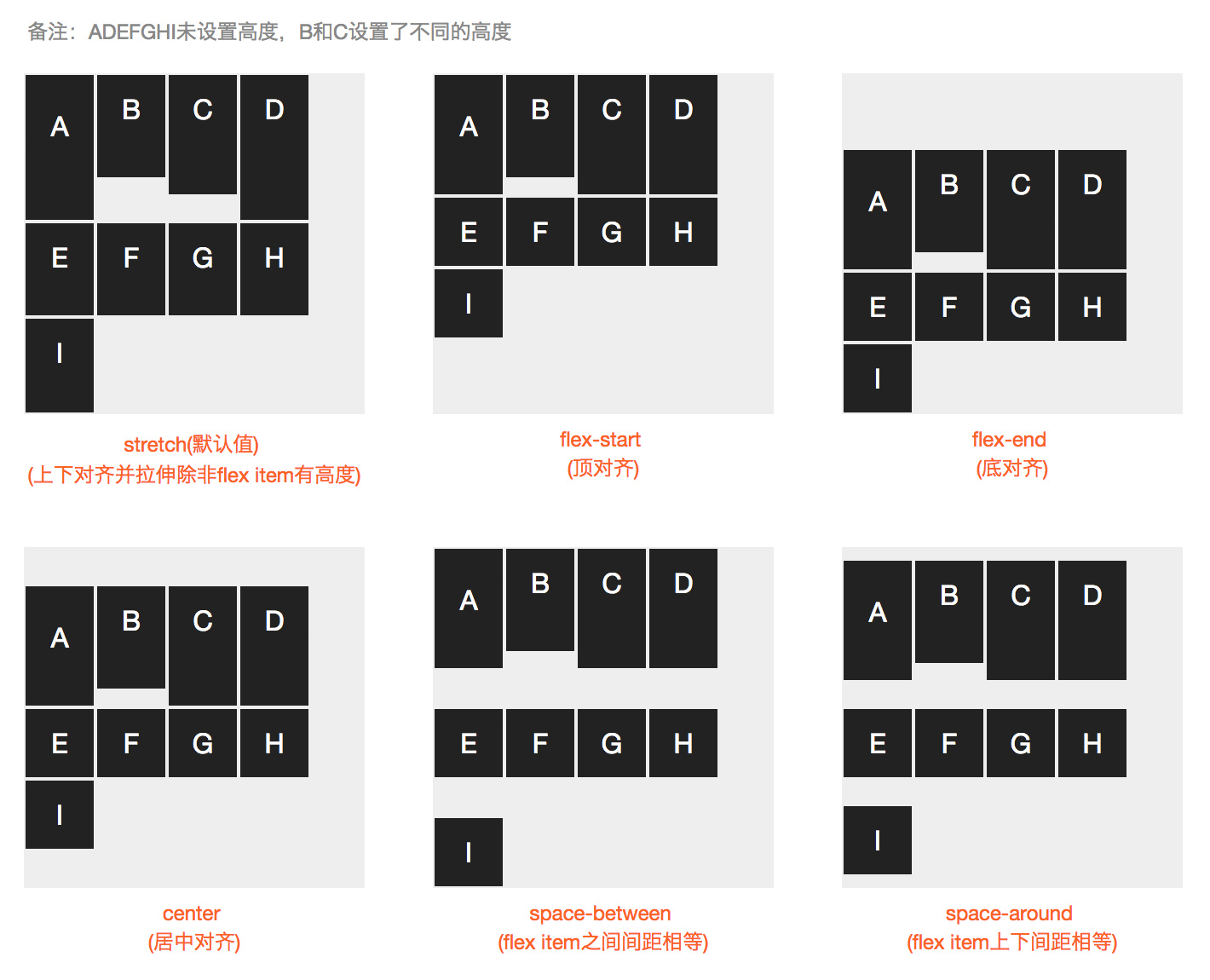
align-items
flex item在交叉轴上的对齐方式:align-items: stretch | flex-start | flex-end | center | baseline
align-content
该属性定义了多根轴线在整个容器中的对齐方式(此时flex-wrap须为wrap)。如果项目只有一根轴线,该属性不起作用。
flex item的属性
order
flex item的排序。数值越小越靠前,默认为0。
例如,某个flex item的order为-1,那么它将排第一,因为其他item的order均为0。flex-grow
flex item的放大比例,默认为0,0就是如果存在剩余空间,也不放大。
根据flex item设置的flex-grow数值来分配flex container的剩余空间(重点注意这里的剩余空间)。
例如,flex container的宽度为100px,内有2个flex item分别宽度为20px,则剩余空间为60px,若第一个item设置了flex-grow为1,第二个item设置了flex-grow为2,那么第一个item的宽度为20px+60px1/3=40px,第一个item的宽度为20px+60px2/3=60px。flex-shrink
flex item的缩小比例,默认为1,1就是如果空间不足,都将等比例缩小。
根据flex item设置的flex-shrink数值来分配flex container的需要缩小的空间。flex-shrink为0则不缩小,如果所有flex item均为0,那么将会超出flex container。
例如,flex container宽度为100px,内有2个flex item分别宽度为100px,需要缩小的空间为100px,若第一个item设置了flex-shrink为2,若第二个item设置了flex-shrink为3,那么第一个item的宽度为100px-100px*2/5=60px,第二个item的宽度为100px-100px*3/5=40px。flex-basis
在分配多余空间之前,flex item占据的主轴空间,默认值auto,即项目的本来大小。
(感觉这个属性与给flex item设置宽度貌似差不多,好像也没有应用,所以暂时不去研究它。)flexflex-grow,flex-shrink和flex-basis的复合属性。默认值为0 1 auto。
例如:flex:1表示1 1 auto。align-self
flex item自己的对齐方式。可覆盖align-items属性,默认值为auto。align-self: auto | flex-start | flex-end | center | baseline | stretch
flex布局在项目中的应用
最近做的一些项目,遇到了需要用到flex布局的地方,现总结一下项目中遇到的典型的flex布局:
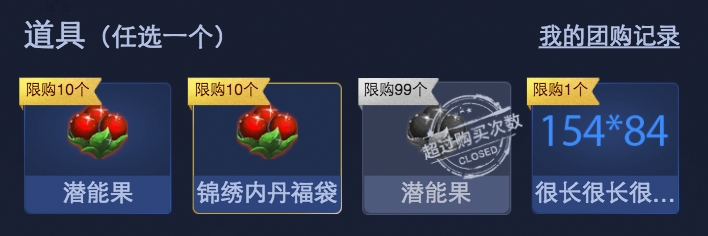
项目1:

上面这个项目,四个道具间的间距要相同,用flex布局的原因是,道具的数量未定,可能是2-4个,用flex布局能自适应。使用flex布局,父级ul给属性display:flex,子级li给属性flex:1,同时必须要给li设置相同的宽度,这个宽度只需要小于(100%-间距*3)/4即可,例如可以是10%,那么由于flex-grow为1,剩余空间为60%,会平均分配。注意这个地方一定要给li设置一个宽度,否则剩余空间将会是100%-li元素自身撑开的宽度。1234567891011ul{display: flex;}li{flex: 1;width: 10%;margin-right: 10px;}li:last-child{margin-right: 0;}项目2:

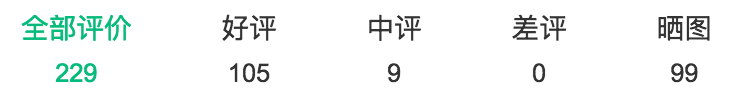
上面这个练习项目,父级设置以下属性即可:1234ul{display: flex;justify-content: space-between;}